Имитация фактуры натуральных материалов и объема

Однако многое можно сделать и обычными графическими средствами. И не боги горшки обжигают. При желании свою маленькую виртуальную реальность может создать каждый. Надо только немного подумать, попробовать и чуточку больше знать.
Кстати, о реальности. В природе нет идеально гладких ровно окрашенных поверхностей. Поверхность любого материала имеет свою фактуру, свой объем. Следовательно, свет ложится на нее неравномерно, есть тени и блики. Чтобы компьютерный рисунок приблизился к реальности, не теряя при этом, разумеется, своеобразного "виртуального" шарма, надо попробовать передать на плоскости эту игру света и теней.
Профессиональные пакеты трехмерной графики обладают мощными средствами наложения текстур на каркасные модели созданной в памяти компьютера сцены. Они позволяют расположить источники света, задать их характеристики и получить близкую к естественной картинку. Хочешь - трехмерную. Хочешь - плоскую.
Исходя же из того, что таких программ в нашем распоряжении нет, предлагаем посмотреть, как подобные вещи можно сделать в обычном графическом редакторе. Для примера давайте возьмем типовую задачу - нарисуем освещенную лампой стену из красного пористого кирпича. Сделаем это в Adobe Photoshop, как вы уже, наверное, догадались по картинкам. Этот редактор обладает богатыми средствами и инструментами рисования и служит образцом для создания других подобных программ, так что данный эксперимент будет полезен и тем, у кого Photoshop-а нет.
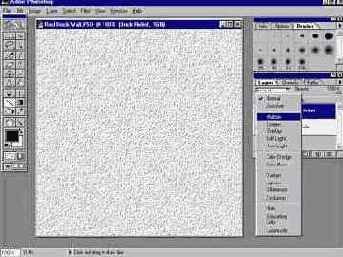
Итак, за дело. Первый шаг после того, как будет создан новый файл, заключается в подборе цвета для поверхности. Это не так просто, как может показаться на первый взгляд, так что рекомендуем не ограничиваться палитрой быстрого выбора, а обратиться к окну точной настройки цвета Color Picker. Вызывается оно в Photoshop щелчком мышки по квадрату с текущим цветом в палитре инструментов. Подобрав подходящий оттенок, зальем им всю плоскость картинки, то есть ее единственный слой Brick Color. Если цвет был выбран для фона, нажимаем клавиши [Ctrl]+[Del], если же вы подобрали основной цвет, нажимайте [Alt]+[Del].
Полученная поверхность совсем не похожа на кирпичную. Ей, в первую очередь, не хватает фактуры. К счастью, рельеф вручную рисовать не придется, так как в 4-й версии Photoshop, в стандартном комплекте фильтров имеются средства текстурирования. Однако применять их в лоб не спешите. Не все так просто. Кирпич порист и шероховат. Он практически не бликует, так что текстура должна состоять практически только из теней.

То, что видно на экране, сейчас больше всего походит на цементную стену или на штукатурку. Это белая шершавая поверхность с серыми тенями. Поэтому для получения должного эффекта придется воспользоваться режимом наложения слоев не Normal, а Multiply (умножение). При умножении цвета слоев "перемножаются", причем результат получается всегда более темным или оптически плотным. Для нас самое главное, что белый цвет из накладываемого слоя при умножении игнорируется, а черный остается. В результате поверхность кирпича будет лишена бликов, то есть станет матовой. Переключается режим наложения в палитре слоев.
Ну вот, глина уже есть. Теперь ее надо "нарезать" на кирпичи. Для прослойки раствора, необходимого атрибута любой кирпичной кладки, включая виртуальную, создадим еще один слой - Cement. На этом слое надо провести жирные черные линии, наметив ими рисунок кирпичной стены. Толщина линий зависит от размера и разрешения картинки, но в любом случае она должна быть больше, чем вам показалось на первый взгляд. Тут проникаешься преимуществами работы со слоями - ничто не мешает перерисовать сетку заново, не трогая уже удавшуюся часть изображения.

Теперь предстоит одним выстрелом убить двух зайцев - окрасить цемент в его родной серый цвет и заодно придать картинке объем. Это поможет сделать фильтр Filter/Stylize/Emboss. В нем три настройки. Первая задает угол, под которым падает свет на картинку. По нашим "вводным" свет падает сверху слева. Чтобы полоски получились утопленными, установим угол в -45 градусов. Следующий параметр - Height (высота) - определяет высоту краев, и его величина зависит от разрешения и размеров картинки. Поставим 4 пиксела. Третья регулировка - Amount. Она также определяет глубину эффекта объемности.
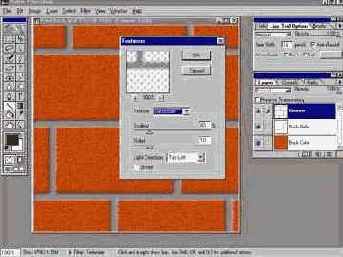
Чтобы цемент не выглядел как оконная замазка, его поверхности надо придать фактуру. Тут снова пригодится фильтр Texturizer с режимом Sandstone. Однако на этот раз нам не потребуется имитировать матовую пористую поверхность кирпича, так что обойдемся без дополнительного слоя, применив его сразу к Cement. Рельеф зададим меньший, чем выбрали для кирпича, руководствуясь при этом школьными наблюдениями за природой, когда перекуривали за школой в уголке, созерцая кирпичный забор. Поставим масштаб 80% вместо 100% для кирпича и рельеф 10 вместо 20. Не переборщите, так как сейчас вы изменяете и цвет цементного раствора, а он должен оставаться светлым, если стенке, конечно, еще не сто лет.
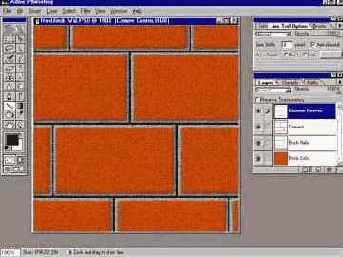
Чтобы кладка выглядела еще объемнее и красивее, по оси цементной прослойки изобразим выпуклость. Для этого надо создать еще один слой - Cement Center и провести на нем по оси линий кладки черные линии. Они должны быть раза в три-четыре тоньше, чем мы рисовали в прошлый раз. В нашем примере толщина этих линий получилась 4 пиксела, тогда как в прошлый раз я рисовал линии по 16 пикселов.
Далее повторяем те же действия, что и для основных линий кладки, только в фильтрах Gaussian Blur и Emboss устанавливаем другие параметры. Размывание должно быть примерно вдвое меньшим, как и высота выпуклости. Чтобы у нас получилась именно выпуклость, а не канавка, в фильтре Emboss в соответствии с принятым направлением света поменяем угол на противоположный, то есть поставим 135 градусов. Уменьшим этак на треть и глубину тени Amount. Последним в цепочке действий следует применение фильтра Texturizer, значения в котором менять не стоит, так как зернистость-то раствора та же.

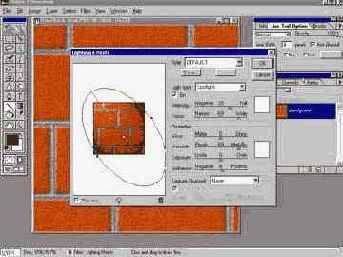
Собственно, с этого вопроса следовало начинать, но мы тогда оговорили всего один источник света типа электрической лампочки, расположенной недалеко от стены слева вверху. Вы можете в своих композициях применить больше фантазии. Чтобы при этом обойтись малой кровью, изучите возможности фильтра Lightning Effects, находящегося в меню Filter/Render, особенно заложенные в него стандартные установки.
Этот фильтр обладает богатыми возможностями имитации искусственного освещения. В принципе, с его помощью можно создать эффект и естественного дневного света, но не всегда. А вот разного рода лампы и прожекторы - сколько хочешь и какие хочешь. Можно управлять цветом источника, его положением, углом рассеяния и т.п. и т.д. Но чтобы разобраться в настройках было легче, начинайте работу с ним с просмотра предварительных вариантов настроек, коих множество. И уже выбрав один из них, попробуйте подвигать туда-сюда регуляторы и поиграть с цветом лампы.
Перед применением фильтра нам придется распрощаться со слоенностью изображения, применив к нему команду Flatten Image из меню палитры слоев. Но перед объединением слоев стоит сохранить картинку в формате Photoshop на тот случай, если придется менять что-то в самой кладке. Когда слои будут слиты в один, подправить там ничего не удастся. Или по крайней мере сделать это будет чертовски трудно.
Накладывая на картинку освещение, обратите внимание на угол, под которым падает свет. Он должен совпадать (или быть близким) к тому значению, которое применялось в фильтре Emboss. Несовпадение может привести к потрясающему результату, когда впадины рельефа станут восприниматься как выпуклости. Так что этот вопрос стоит продумать заранее и держать под контролем.
Не знаем как вам, а нам итоговая картинка понравилась. Правда, в черно-белом газетном варианте вы не видите и половины эффекта объемности кирпичной стены. Беду можно исправить, обратившись к Web-версии "КГ", где, понятно, картинки выставлены в цвете.
Не можем обойтись и без резюме. Хотелось бы, чтобы предложенный пример не воспринимался вами как нечто уникальное в своем роде. Конечно, он носит вполне законченный характер и может быть использован на практике, но для нас важнее было показать вариант создания в обычном графическом редакторе объема, то есть рисования выпуклостей и впадин, а также придания неживой идеальной компьютерной поверхности фактуры и рельефа, близких к натуральным.
Как видите, при наличии некоторой фантазии и опыта справиться с этим позволяют обычные фильтры редактора. Причем делается все достаточно быстро и без сложностей, которые всегда провоцируют на ошибки.